Map Display
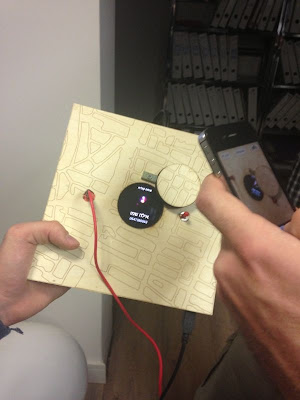
The most recent prototype is a small version of our big wooden map. It includes all our features; A headphone jack, a peep-hole that reveals more information and a toggle switch, that changes the playlist and information displayed on the screen behind the window (peep-hole).
Our sketch:
Our first prototype was made out of a cereal box (the equivalent of a napkin prototype, but with a cereal box..) so we could rapidly revise and iterate according to the feedback we get. We plugged a couple of MP3s and let users experience the feeling of connecting to another area's musical vibe:
Our next prototype was bigger, with more MPOIs and a better affordance for plugging in:
We used Ran's home-workshop to make our prototype come to life:
On April 1st (and we're not joking) we met to improve the existing prototype by adding the "window" feature proposed by Guy.
We cut rectangular holes into the existing map without harming the top part of the rectangle. We also added another layer of material to the map to make it more robust and replaced the heavy and large plates of wood that we used to fix the headphone jacks in place with light-weight, smaller metal rings.
Lastly, we created dimples for screens in each of our windows (complete with tunnels for cables and covers to hold devices in place).
We tested this new version with Ran's phone running our app in one of the dimples, essentially meaning that we have the full experience available for users in one of the windows (and keeping our Wizard of Oz experience in the other windows).
The new prototype:
Backside, almost ready:
Ran playing around with heavy machinery:
Just making holes in the original prototype:
Omri at work:
App
We created our app mockups using the Axure RP Pro software. Here are a few of our screens.
The interactive prototype is available here: http://share.axure.
Here are some of the screens we've designed:


















No comments:
Post a Comment